ぬいぐるみに埋もれて
混沌を生み出すことは喜びを作り出すことでもあります。このチュートリアルでは、たくさんの動物のぬいぐるみを出現させて、その下にキャラクターを埋もれさせる方法を学びます。
動物のぬいぐるみに埋もれる様子
複数のブループリント
これまでのチュートリアルを追っていただいている方はお気づきかもしれませんが、各インタラクションごとに新しいブループリントを作成してきました。すべてのノードを同じブループリントに追加することはできないのでしょうか?
確かに、技術的には複数のブループリントでできることは、1つのブループリントでも実現できます。しかし、整理整頓を心がけることは良い習慣です。複数の小さなブループリントを使用することで、他のものに影響を与えず特定のインタラクションを一時的に無効にすることができます。さらに、ブループリントを他の人と共有したい場合、無関係なノードがたくさんあるブループリントよりも、単一のブループリントを共有する方がはるかに簡単です。
パフォーマンスの問題もあります。Warudoエディタは大量のノードを扱うようには設計されていません。1つのブループリントに100個以上のノードがあると、遅延が発生し始めます。そのため、可能な限り複数の小さなブループリントに分割することが望ましいです。
繰り返し処理
では、ブループリントを作成しましょう!動物のぬいぐるみを出現させるのは簡単です。すでにおなじみの キャラクターにアイテムを投げる(Throw Prop At Character) ノードを使用するだけです。でも、複数のぬいぐるみを出現させるにはどうすればいいでしょうか?
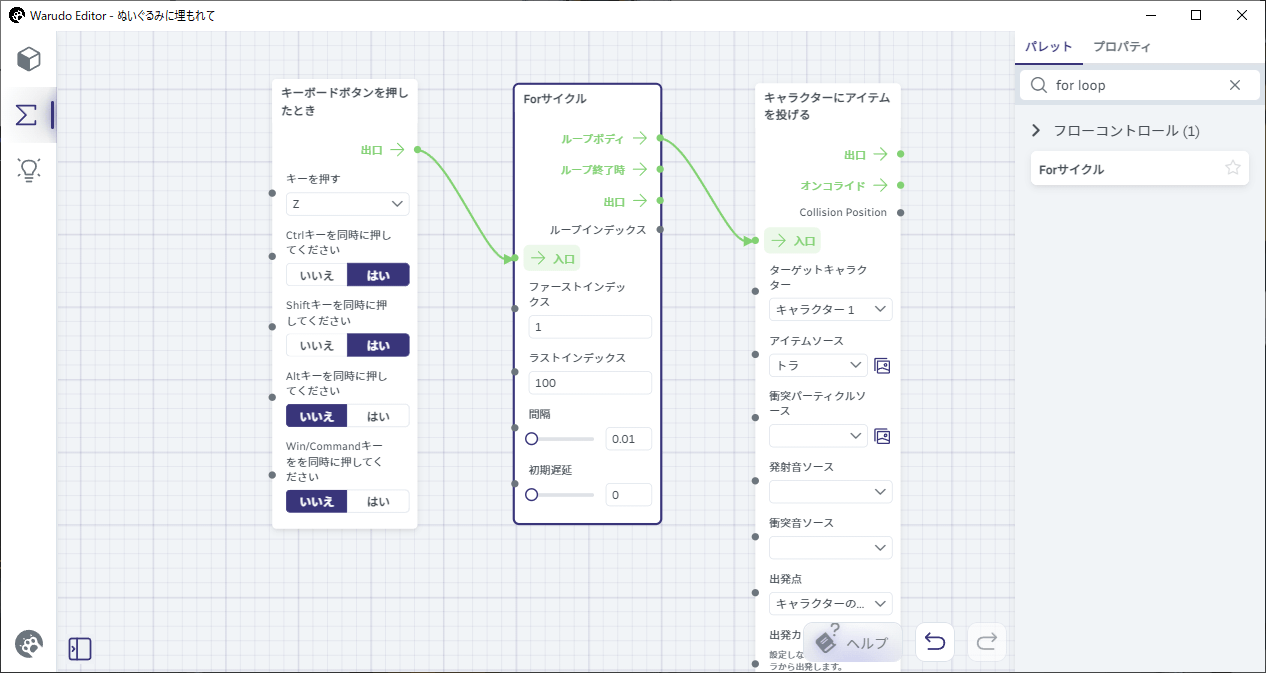
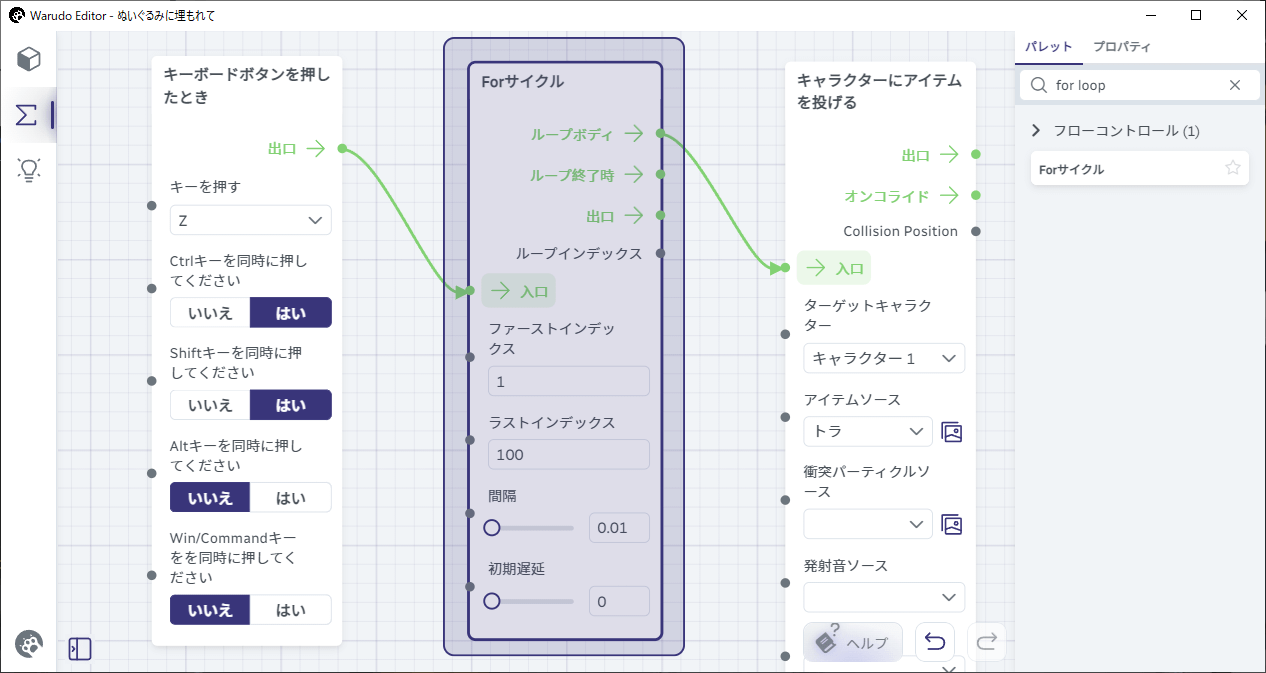
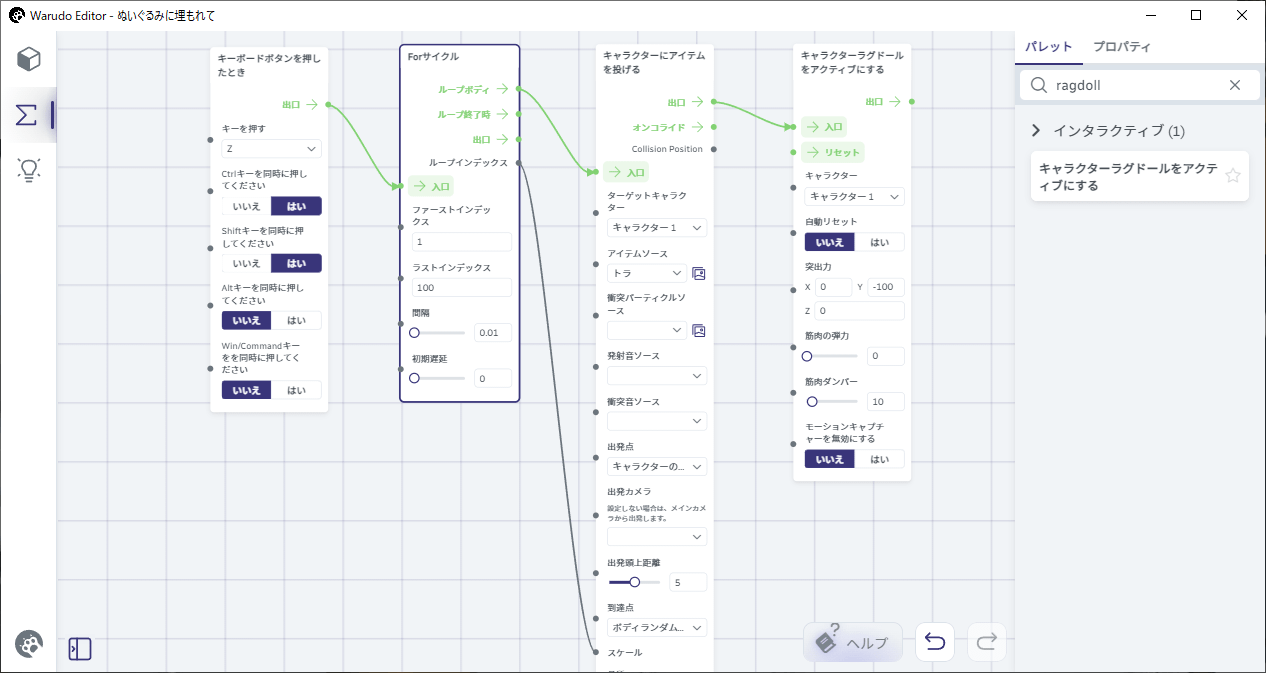
答えは、Forサイクル(For Loop) ノードです。名前から推測できるかもしれませんが、このノードは何かを複数回行うことを可能にします。説明は後回しにしましょう。まずは以下のブループリントを再現してみてください。Forサイクルノードでは、ラストインデックス を 100 に、間隔 を 0.01 に設定しています。キャラクターにアイテムを投げるノードでは、アイテムソースを「トラ」に、出発点を「キャラクターの頭上」に設定しています。これにより、トラのぬいぐるみがキャラクターの頭上から落ちてくることになります。

他の2つのノードが何をしているかは分かりますね:キーボードボタンを押したときノードはホットキーとして Ctrl+Shift+Z を定義し、キャラクターにアイテムを投げるノードはトラの小道具を生成してキャラクターに投げつけます。では、Forサイクルノードは何をしているのでしょうか?Ctrl+Shift+Zを押して、何が起こるか見てみましょう。
痛い!
たくさんのトラがいますね!でも、いったい何匹でしょうか?Forサイクルノードをもう少し詳しく見てみましょう。
簡単に言えば、このノードは次のように動作します: 「ファーストインデックス(1)からラストインデックス(100)までの各数字について、0.01秒の間隔で、ループボディフロー出力をトリガーする」
ループボディフロー出力がキャラクターにアイテムを投げるノードに接続されているので、言い換えれば「1から100までの各数字について、0.01秒ごとにトラの小道具を生成してキャラクターに投げつける」ということになります。さらに簡単に言えば、「1秒間に100個のトラの小道具を生成してキャラクターに投げつける」ということです。

ラストインデックス を 1000 に設定するとどうなるか、予想できますか? また、間隔 を 0 に設定するとどうなるでしょうか?
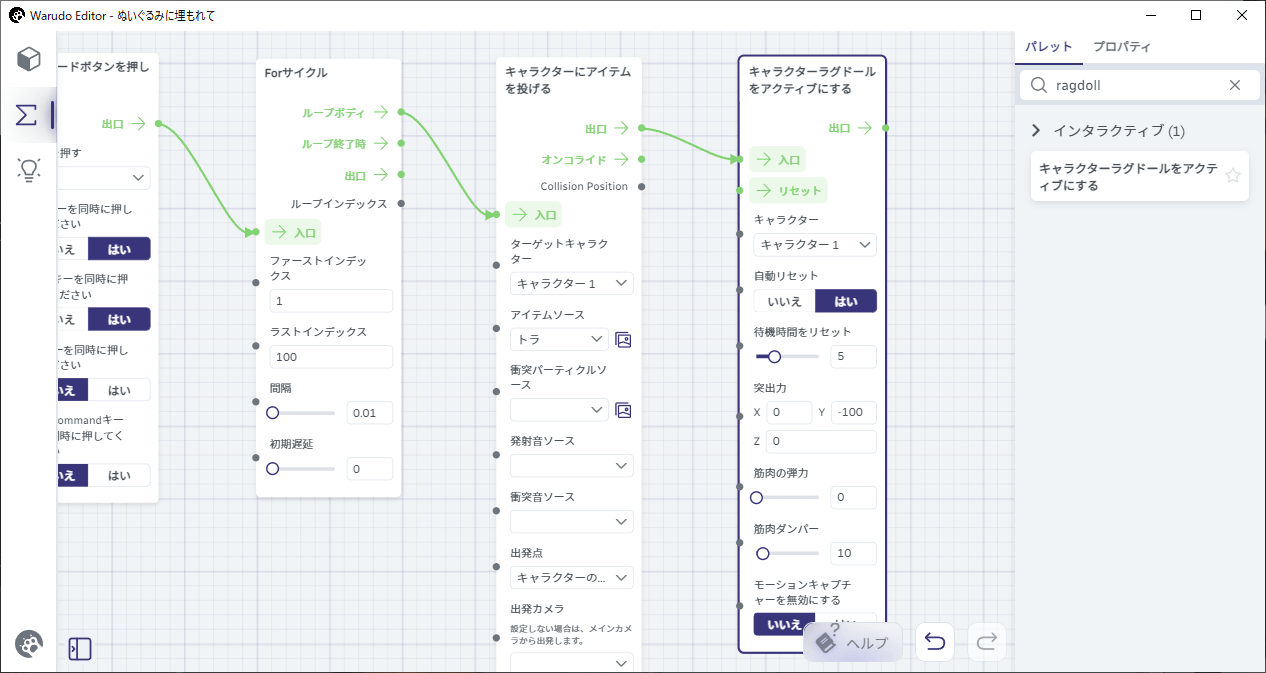
ところで、��キャラクターを埋めるには、ラグドール化する必要があります。手順はご存知ですね。キャラクターラグドールをアクティブにするノードです。ここでは、突出力を (0, -100, 0) に設定し、キャラクターを下方に押し出します。

ぬいぐるみをランダムにする
ここまでは素晴らしいのですが、1つ問題があります。すべてのぬいぐるみがトラなのです。様々な種類の動物を出現させたい場合はどうすればよいでしょうか?
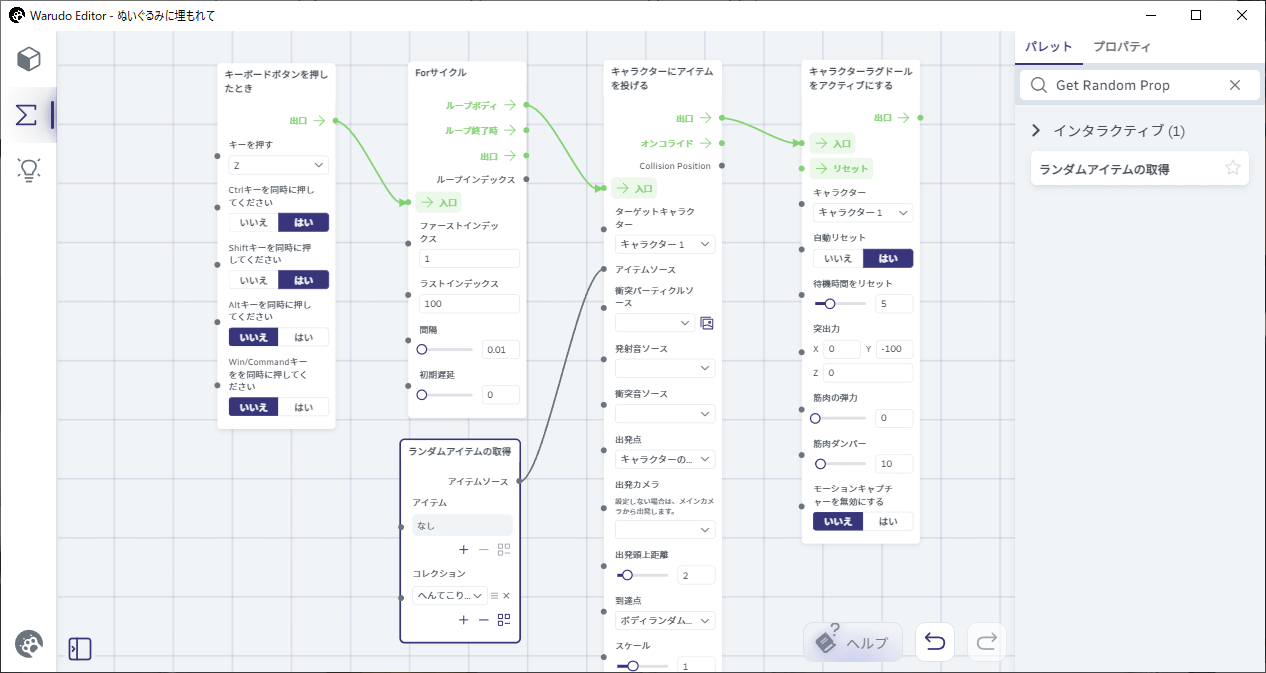
キャラクターにアイテムを投げるノードをよく見てみましょう。アイテムソースをトラに設定しましたが、その横にある黒い点に気づきましたか?これは、何かをそこに接続できることを意味します。つまり、自分でドロップダウンから小道具を選択する代わりに、ノードにどの小道具を出現させるかを決定させることができます。ただし、そのノードが小道具を提供するデータ出力を備えていることが条件となります。まさにこれがランダムアイテムの取得ノードの役割です。

上記の例では、ランダムアイテムの取得ノード�のアイテムソースデータ出力をキャラクターにアイテムを投げるノードのアイテムソースデータ入力に接続しました。
ランダムアイテムの取得ノードはその名の通りの動作をします。アイテムリストまたはコレクションリスト内の任意の小道具コレクションからランダムに小道具を選択します。この場合、コレクションリストに「へんてこりんな動物」コレクションを追加したので、ランダムアイテムの取得ノードはランダムに動物のぬいぐるみ小道具を選択し、それをキャラクターにアイテムを投げるノードに出力します。
もう一度Ctrl+Shift+Zを押して、何が起こるか見てみましょう。すべてがうまくいけば、様々な種類の動物がキャラクターの頭上に落ちてきて、キャラクターが動物たちに埋もれてしまうはずです。楽しいですね!
技術的な詳細に興味がある方のために説明すると、ノードのデータ入力は、ノードがトリガーされたときにのみ評価されます(つまり、接続されたデータ出力から取得されます)。この場合、裏側で起こっていることは、キャラクターにアイテムを投げるノードがForサイクルノー�ドによってトリガーされるたびに、ランダムアイテムの取得ノードもトリガーされ、毎回異なる小道具を出力しているのです。
Forサイクルの詳細
Forサイクルノードにループインデックスデータ出力があることに気づいたかもしれません。このデータ出力は、ファーストインデックスから始まりラストインデックスで終わるループの現在のインデックスを提供します。上記の例では、ループインデックスデータ出力は 1 から 100 までの数字を提供します。この数字で何ができるでしょうか?
ここで問題です。ループインデックスをキャラクターにアイテムを投げるノードのスケールデータ入力に接続してみましょう。以下のようになります。何が起こるか予想できますか?

落下するぬいぐるみがどんどん大きくなっていきます。正しく予想できた方、素晴らしいです!
逆にぬいぐるみをだんだん小さくしたい場合はどうすればいいでしょうか?あるいは、1 から 100 のスケールではなく、0.1 から 10 のスケールにしたい場合は?ぜひ自分で考えてみてください!Float減算とFloat乗算ノードが役立つかもしれません。
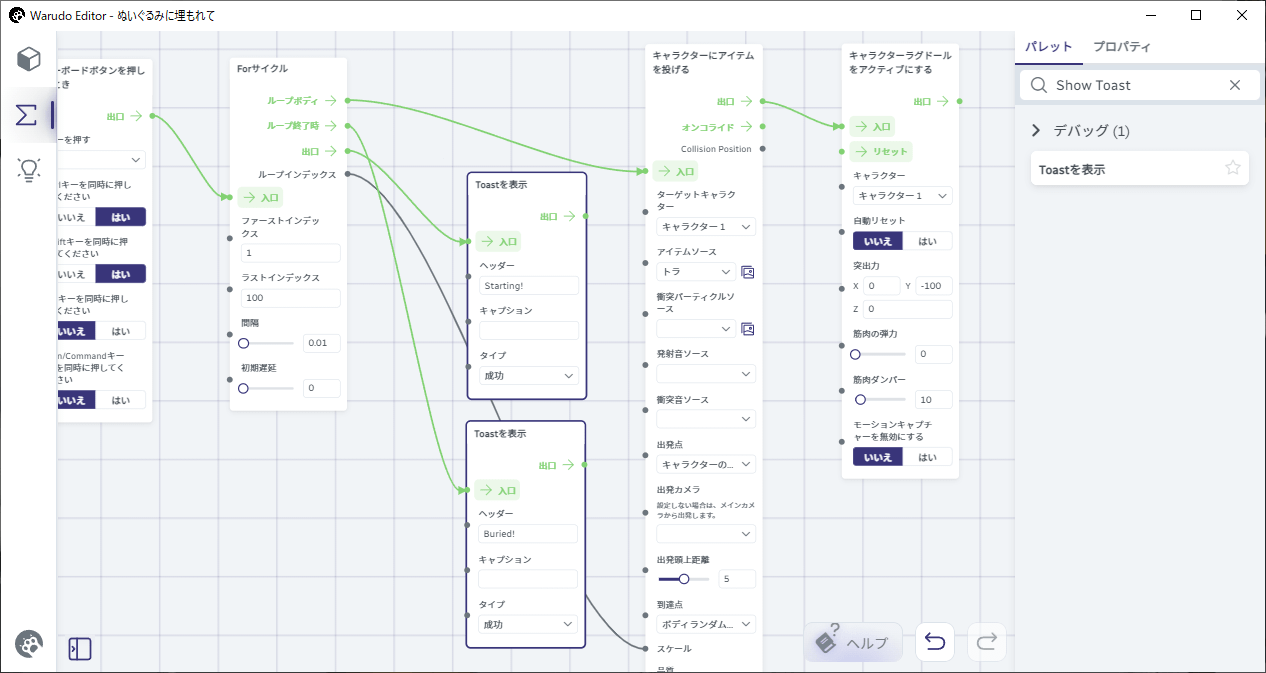
Forサイクルノードには、ループ終了時と出口のフロー出力もあります。 ループ終了時のフロー出力はループが終了したときにトリガーされ、出口のフロー出力はループが開始された直後にトリガーされます。 以下の例のように、2つのToastを表示ノードを追加して、何が起こるか見てみてください。