スクリーン
デスクトップまたはウィンドウをキャプチャし、OBSのようにシーンに表示します。画像や動画、Webページも表示できます!

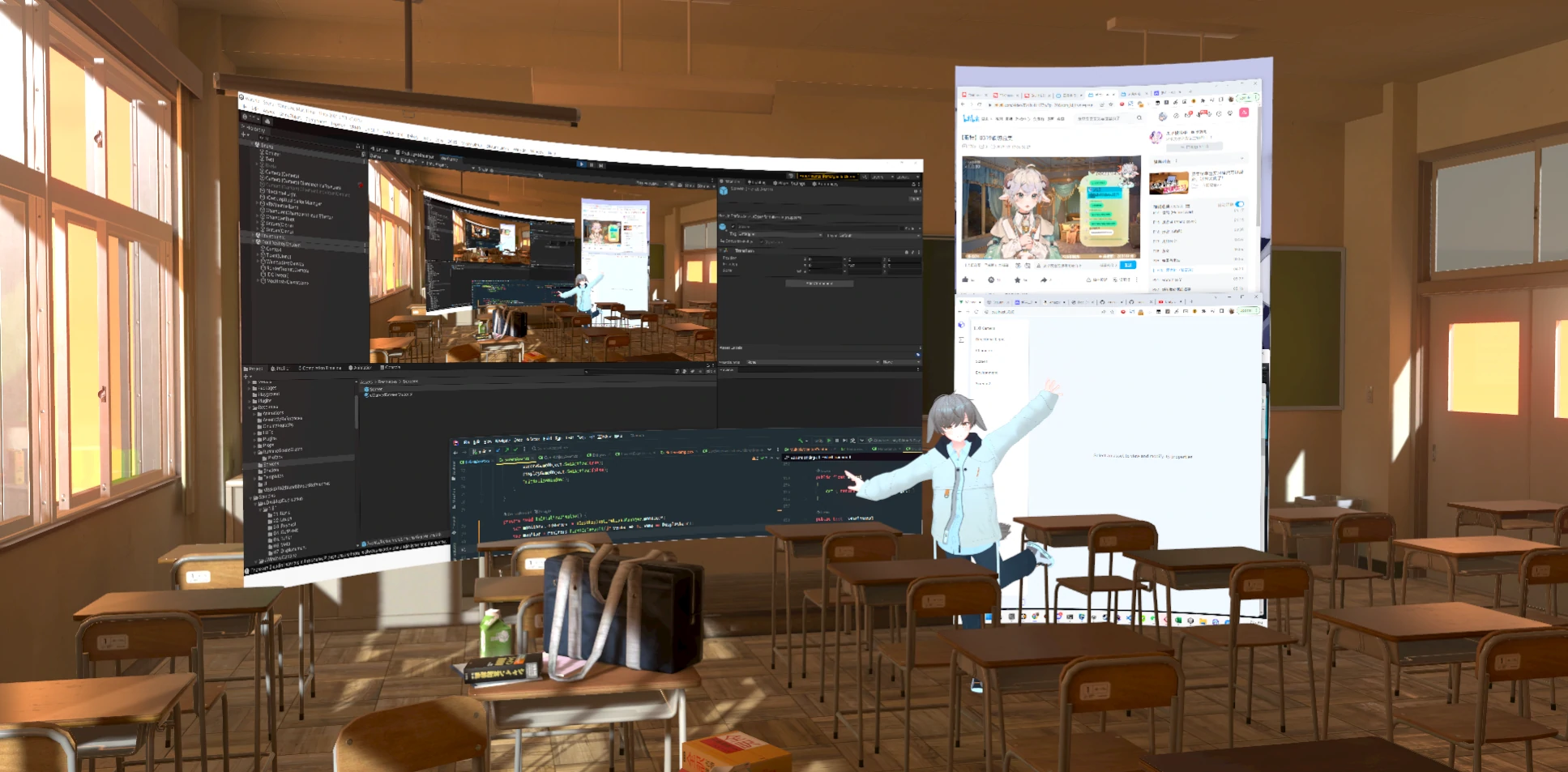
曲面スクリーン!
設定
[コンテンツの表示] で設定したコンテンツの種類に応じて、画面に次の内容が表示され��ます。
- 画像(画像)
- 動画(ビデオ)
- Webページ(ブラウザ)
- デスクトップ画面(デスクトップ)
- ウィンドウ(ウィンドウ)
- NDIソース(NDI)
- Spoutソース(Spout)
ご覧のとおり様々なものが表示できます!
表示できるコンテンツの種類
画像
[コンテンツの表示] で [画像] を選択すると [画像ソース] から選んだ画像を表示できます。表示できる画像は、JPG、PNG、GIF、またはWEBPファイルです。透過画像もサポートされています。
ビデオ
[コンテンツの表示] で [ビデオ] を選択すると、 [ビデオソース] から選んだ動画を表示でいます。主要な動画形式がサポートされており、透過MP4動画も再生できます。[自動再生] を有効にすると、シーンに読み込まれた時に動画が自動再生されます。
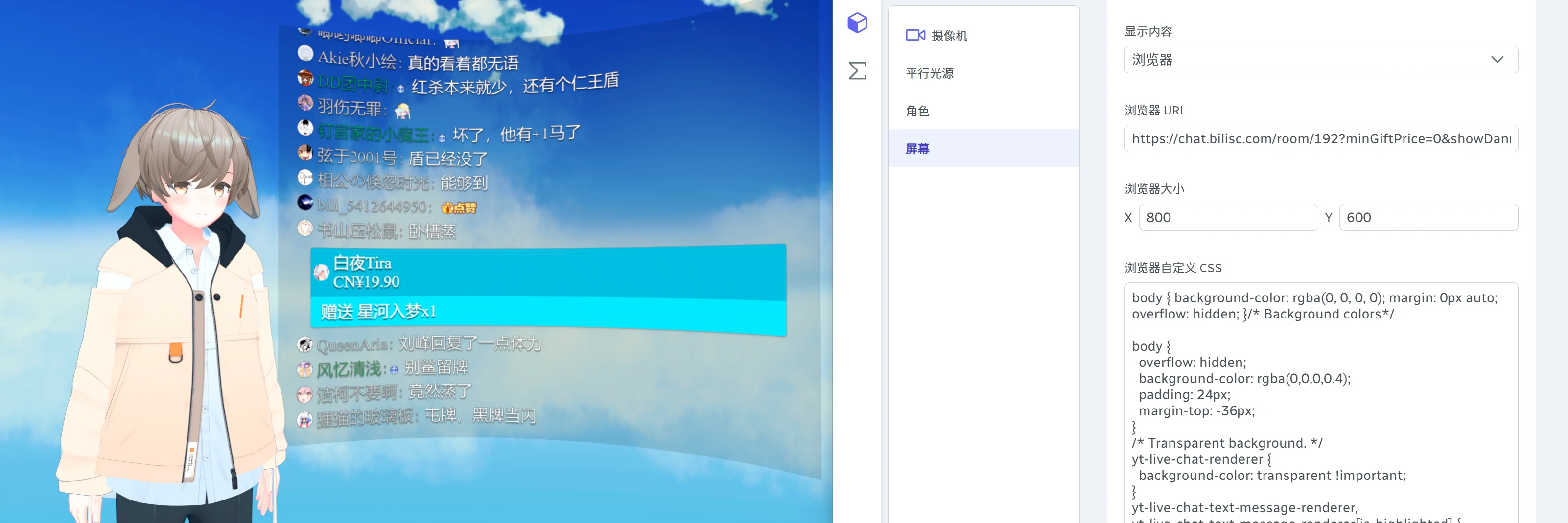
ブラウザ
[コンテンツの表示] で [ブラウザ] を選択すると、 [URL] で指定したWebページを表示できます。また、読み込み後にWebページに挿入される [カスタムCSS] スタイルシートを指定することもできます。これにより、カスタムチャットウィジェットを3D空間に配置することができます。

3Dでライブチャット!
デスクトップ
[コンテンツの表示] で [デスクトップ] を選択すると、表示する [ディスプレイ] を設定することができます。
ウィンドウ
[コンテンツの表示] で [ウィンドウ] を選択すると、表示する [ウィンドウ] を設定することができます。ウィンドウはウィンドウタイトルを使用してキャプチャされるため、同じタイトルのウィンドウが複数ある場合は、そのうちの1つだけがキャプチャされることに注意してください。
NDI
[コンテンツの表示] で [NDI] を選択すると、表示する [NDIソース] を設定することができます。これにより、NDIをサポートする他のアプリケーションの出力を表示できます。
Spout
[コンテンツの表示] で [Spout] を選択すると、表示する [Spoutソース] を設定することができます。これにより、Spoutをサポートする他のアプリケーションの出力を表示できます。
外観
デフォルトでは、スクリーンは湾曲しています。 [ベンド] を無効にすると、画面を平らにすることができます。また、[ベンド半径] を調整して、スクリーンの曲率を変更することもできます。[厚さ] は画面の厚さを制御します。画面の側面には、コンテンツのエッジカラーが表示されます。
[トリミング] 設定を使用して、画面の四辺をトリミングすることができます。各値は、画面の幅/高さのパーセンテージです。また、[コーナーの半径] を調整して、画面の四隅を丸くすることもできます。
[色合い] を使用して、画面全体の色合いを調整できます。色合いのアルファ値が1未満の場合、画面は半透明になります。
[クロマキー] のカラーを設定して、画面内の対応する色を透明にすることができます。これは、例えば、コラボ相手の配信をシーン内に表示する場合などに便利です。